5 Features of Anvil You May Have Missed
Not only does Anvil let you build web apps with nothing but Python, it also comes jam-packed with features like easy user management, built-in databases and two-click deployment. Today, I'm going to show you some of the lesser-known features of Anvil - lesser-known but very useful!

Disclaimer: Anvil has a free plan which includes all the features you need to build and deploy a web app. However, some of the features in this article are advanced features only available on paid plans.
1 - Creating Progressive Web Apps
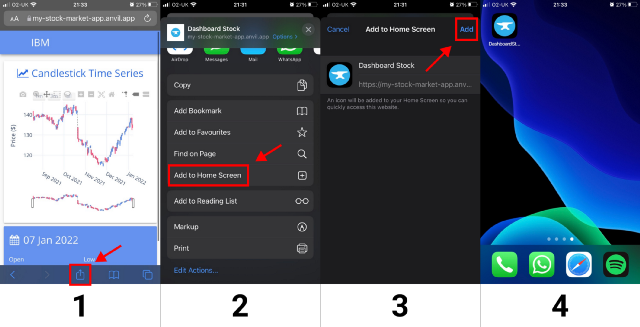
Anvil apps are progressive web apps (PWAs) and can be installed almost like native apps.
Installation varies by platform but usually it's as simple as finding the option to 'Add to home screen' in your devices browser. For example, on iOS you can browse to your web app in Safari, select the share icon and then 'Add to home screen'.

You can also run your Anvil apps offline. Once downloaded, the app will continue to function even with no internet connection. If the app needs to store data when it's offline, you can cache the data in the browser until an internet connection can be established.
2 - Deployment Environments
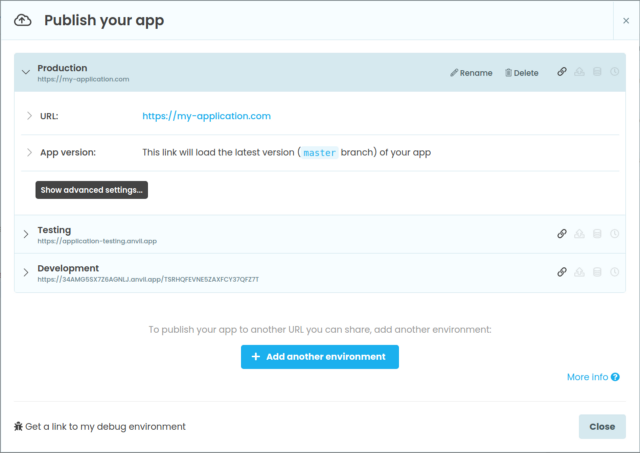
Deploying Anvil web apps on the internet only takes two clicks and it's one of Anvil's best-loved features. One feature you may have missed is the ability to create multiple deployment environments. This means you can easily deploy multiple versions of your app for things like production, testing and development.

You can create as many deployment environments as you need and customise each one's URL, app version, database, Uplink key and Scheduled Tasks. You can develop in a separate environment safe in the knowledge that your production app won't change until you're completely ready.
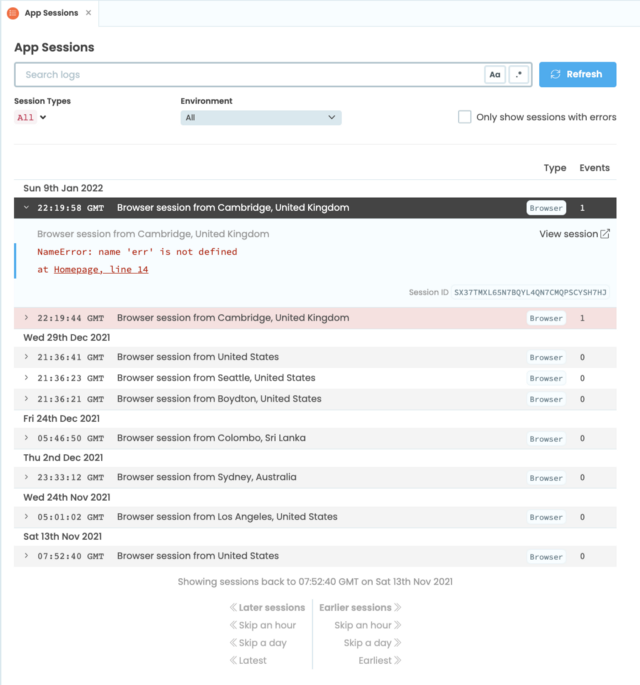
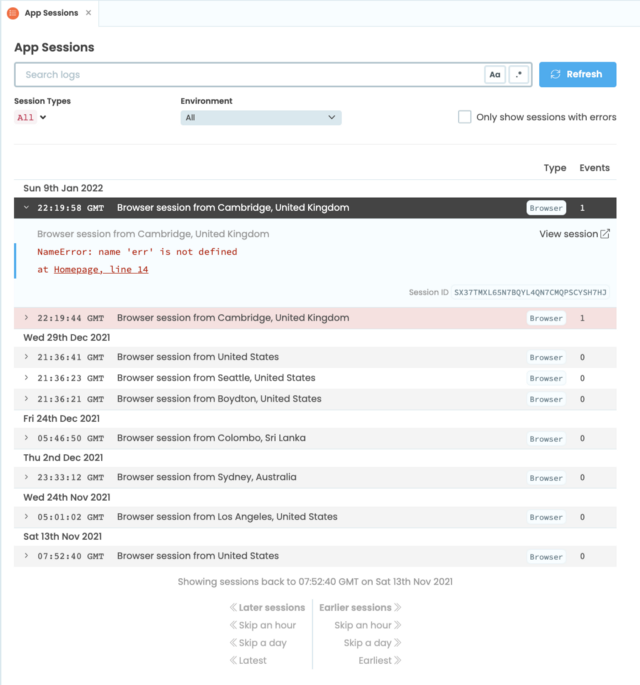
3 - App Logs
Having logs for you web app is an important but often overlooked part of web development. Anvil makes it easy by providing built-in logging. App logs can be searched through, filtered by device and Exception tracebacks let you jump to the exact line of code where the error occurred.

4 - Version Control
Anvil's version control is based on Git, the industry standard version control system, and it allows you to:
- Track changes to your app
- Revert to previous versions of your app
- Collaborate with other developers
- Publish specific versions of your app while editing another
Click the Version History tab at the bottom of the Anvil Editor to see the history of your app.

5 - Using JavaScript
"Wait - you don't need to use JavaScript with Anvil?" That's right! But Anvil knows that there are lots of useful JavaScript libraries out there that you may want to use, so Anvil doesn't limit you to only Python.
You can import JavaScript into your Anvil app's Native Libraries using a CDN:
<script crossorigin src="https://unpkg.com/@daily-co/daily-js"></script>
Then in your apps form, import the JavaScript class you want to use straight into Python:
from anvil.js.window import DailyIframe
Now, you use the JavaScript library with nothing but Python:
self.call_frame = DailyIframe.createFrame()
Check out this tutorial to see an example of using a JavaScript library with Anvil:
Using Daily's JavaScript video chat API with Anvil
Thanks for reading. Hopefully this article showed you some new features of Anvil. I’d love to hear what your favourite features of Anvil are!
New to Anvil?
If you're new to Anvil, welcome! Anvil is a platform for building full-stack web apps with nothing but Python. No need to wrestle with JS, HTML, CSS, Python, SQL and all their frameworks - just build it all in Python. Yes - Python that runs in the browser. Python that runs on the server. Python that builds your UI. A drag-and-drop UI editor. We even have a built-in Python database, in case you don't have your own.
Why not have a play with the app builder? It's free! Click here to get started: https://anvil.works/build
Thanks for reading!
If you found this article useful and can spare a dollar, I’d appreciate the support.
I believe in privacy and I don’t run ads. For analytics, I use the open-source platform Plausible.
© Coding With Ryan.RSS



